HTML PRACTICAL FILE GUIDELINES 2024-25
ACKNOWLEDGEMENT
I wish to express my
deep sense of gratitude and indebtedness to our learned teacher TEACHER’S NAME
, DESIGNATION, [SCHOOL NAME] for his invaluable help, advice and guidance in
the preparation of this project. I am also greatly indebted to our principal
[Name of principal] and school authorities for providing me with the facilities
and requisite laboratory conditions for making this practical file. I also
extend my thanks to a number of teachers, my classmates and friends who helped
me to complete this practical file successfully.
[Name of Student]
CERTIFICATE
This is to certify that [Name of Student] , student of Class
XII, [NAME OF SCHOOL] has completed the PRACTICAL FILE during the academic year
[SESSION] towards partial fulfillment of credit for the Computer Applications
practical evaluation of 2024-25 and submitted satisfactory report, as compiled
in the following pages, under my supervision.
Total number of
practical certified are: 10.
Internal Examiner Signature
External
Examiner Signature
Date:- Principal
Signature
INDEX
|
NO |
PRACTICAL |
DATE |
SIGNATURE |
|
1 |
Create an HTML Basic Web page using basic tags and formatting tags.
Write a paragraph with proper headings and subheadings and relevant text with
some images. |
|
|
|
2 |
|
|
|
|
3 |
|
|
|
|
4 |
|
|
|
|
5 |
|
|
|
|
6 |
|
|
|
|
7 |
|
|
|
|
8 |
|
|
|
|
9 |
|
|
|
|
10 |
|
|
|
HTML PRACTICALS QUESTIONS:-
1. Write html
code to display usage of paragraph tag and comments.
2. Write html
code to display ordered and unordered list.
3. Write the html code to show subscript and
superscript tag.
4. Write html code to display an inline image
with some alternate text.
5. Write html code to set up a link to other part
of same document.
6. Write the html code to display the use of cells
pacing and cell padding attributes.
7. Write the
html code to generate the following output of a table with the content exactly
in the same format as shown within the table.
|
ADMNO |
SNAME |
NAME |
DOB |
|
1110 |
RAJESH |
MANDEEP |
4MAR1998 |
8. Write html
code to demonstrate working of internal/embedded style sheet.
9. Write html
code to illustrate the linking of external style sheet to a webpage.
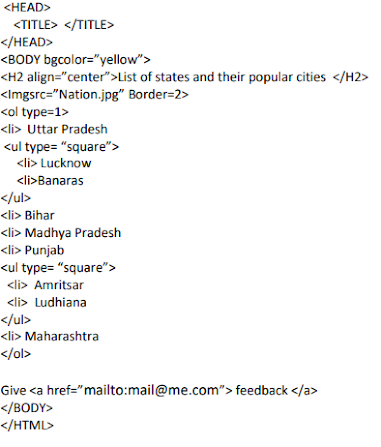
PROGRAM 10. Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any 4 specifications out of the given 5 specifications.
SOLUTION:-
<HTML
For more information visit
https://www.bastisangarh.blogspot.com



Comments
Post a Comment